Portfolio
These are the projects I've been working on
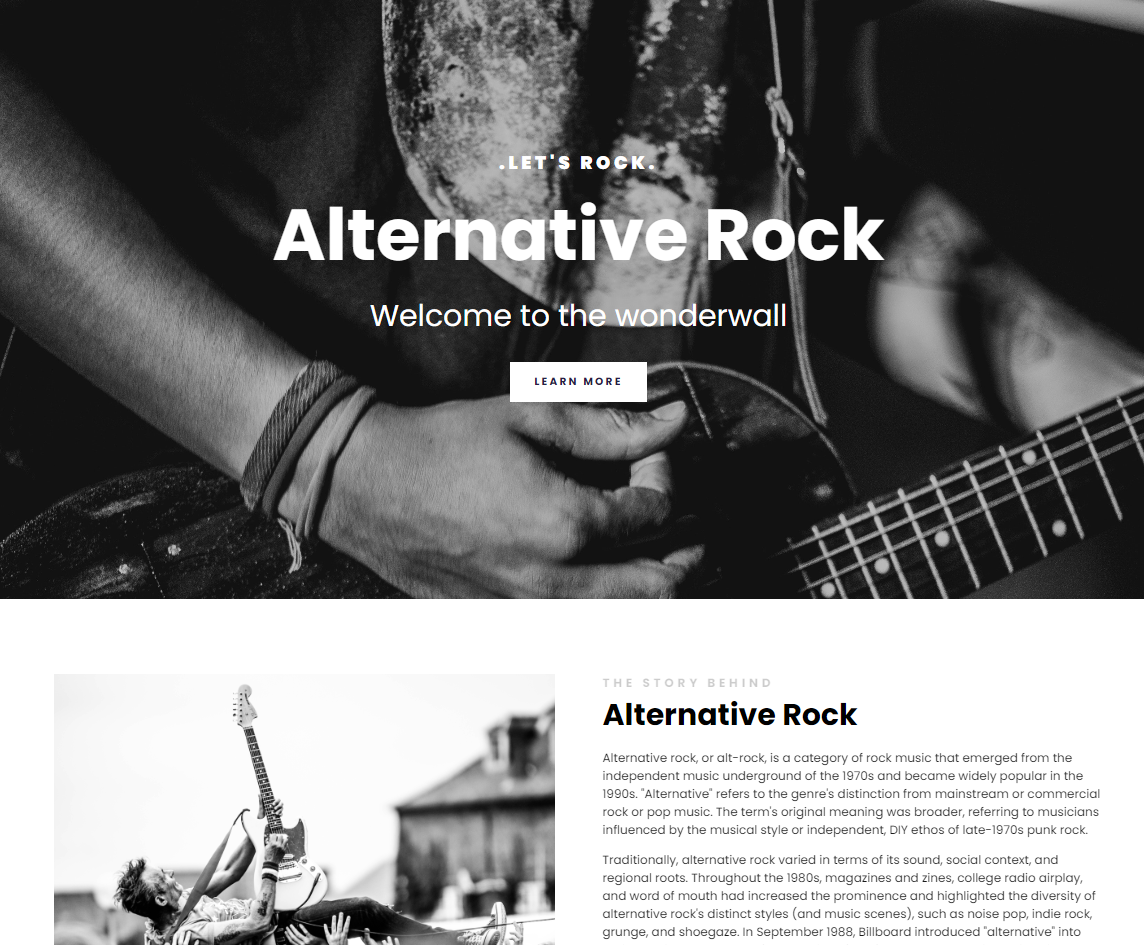
Making a responsive website
Making a Responsive website without the use of Bootstrap, I have learned to use CSS grids. CSS filters and HTML tables are also incorporated in the website. The use of HTML Embeds was also introduced.
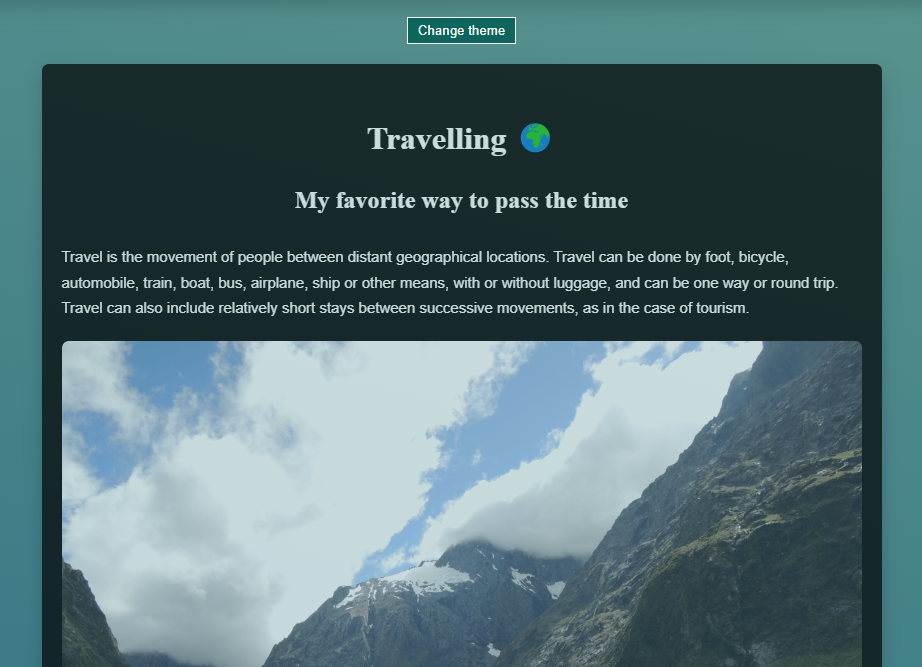
Landingpage with in depth CSS and dark theme
The purpose of this workshop was to go more in depth into CSS and JavaScript. The main take away from this course was how to build a "Dark Theme" into my page.
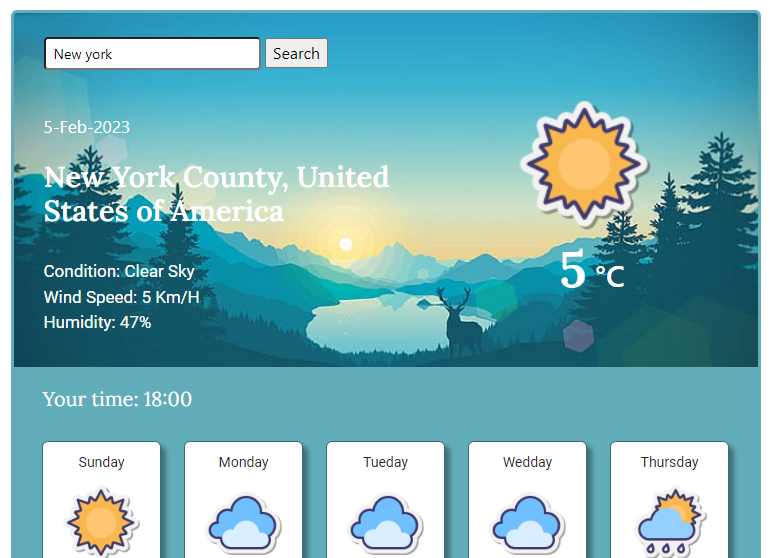
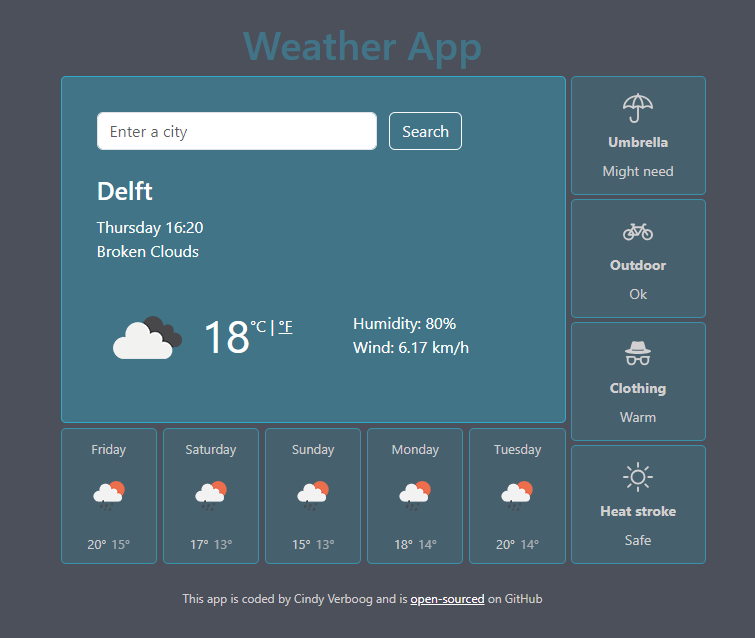
Weather app
Building a weather app in this workshop taught me how to use advanced HTML and CSS. This was also the first workshop learning advanced JavaScript, learning how to use API's, installing and using Bootstrap and working with Git and GitHub amoungst other tools.
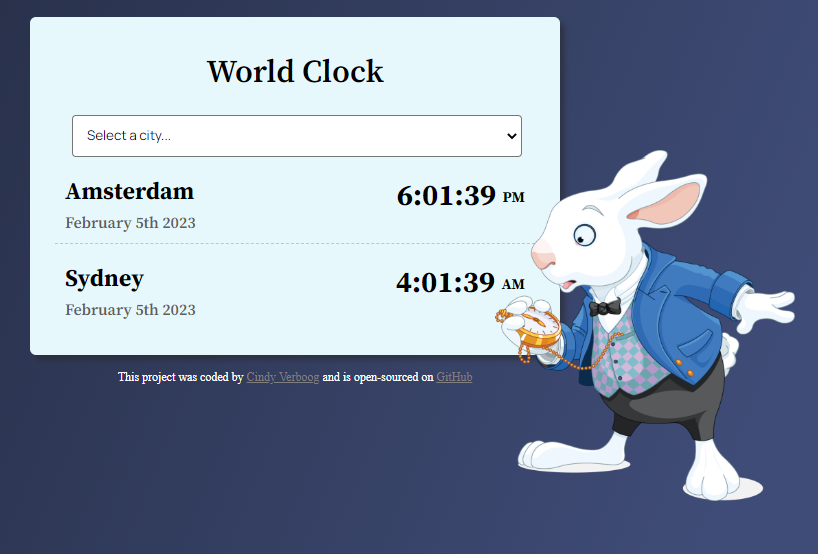
World Clock
In this workshop I learned how to built a World Clock with the current time and the time in different time zones using more in depth JavaScript and a different API.
Weather app in React
The purpose of this workshop was to learn how to built React Apps. I used the same API as in the previous Weather App and built the application in React.
At the moment I'm doing my education with SheCodes.io,
a highly rated learning platform created by Matt Delac
which provides knowledge that is becoming necessary in today’s
increasingly technological job market.
SheCodes offers a solid introduction to product development,
product design and product management.
The lessons are not so much about design but more about learning
how to code, so the content of this page is build with what I've
learned with SheCodes combined with my own Graphic Design.